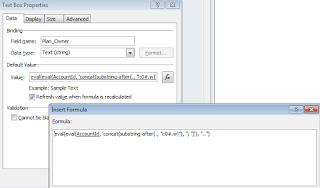
To get the accountIDs to show in one field, we will utilize the eval() and concat() functions:

where 'AccountId' is the under person field you want to concat (obviously). Here we are using claims authentication with SharePoint, so have to use the substring function to remove extra chars "i:0#.w|".
End result will be as follows:
<domain>\user; <domain>\user2; <domain>\user3