A site owner customized a new form for a list. He then went into SharePoint Designer and went to list properties to set the form as the 'new item form'. When he clicked OK, the setting did not seem to be saved and reverted back to the original newform.aspx.
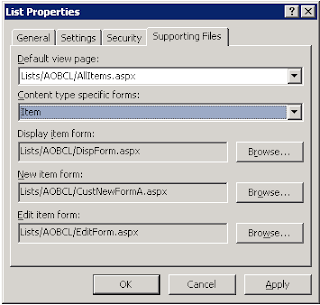
Solution: Under 'List Properties' -> 'Supporting Files' (4th tab), make sure the second drop down 'Content type specific forms' is set to 'item', then go and select the new customized form:
Wednesday, November 23, 2011
Wednesday, November 16, 2011
Cannot connect to sql express 2008, server doesn't support requested protocol
Got the following error:
Need to enable TCP/IP on Sql Server Configuration Manager:
Once TCP/IP is enabled, restart the SQL Instance:
Now connecting from VS 2010 works.
Need to enable TCP/IP on Sql Server Configuration Manager:
Once TCP/IP is enabled, restart the SQL Instance:
Now connecting from VS 2010 works.
Monday, November 14, 2011
Hide left nav
Hiding the left nav:
<script type="text/javascript">
$(document).ready(function(){
$("#s4-leftpanel").addClass("hide");
$("#MSO_ContentTable").css("margin-left", "-10px"); //adjust for the margin
});
</script>
The css:
.hide{
display:none;
}
<script type="text/javascript">
$(document).ready(function(){
$("#s4-leftpanel").addClass("hide");
$("#MSO_ContentTable").css("margin-left", "-10px"); //adjust for the margin
});
</script>
The css:
.hide{
display:none;
}
Wednesday, November 2, 2011
Add Left Nav to new page
1. Open the page in SharePoint Designer 2010.
2. Go to the 'style' tab in the ribbon, on the 'master page' section, click on 'Attach' and attach the custom (or default) master page:
3. Afterwards, you should see something like this:
4. Select the PlaceHolderleftNavBar, click on the arrow and select 'Default to Master's content'. The page should now show the left nav:
2. Go to the 'style' tab in the ribbon, on the 'master page' section, click on 'Attach' and attach the custom (or default) master page:
3. Afterwards, you should see something like this:
The place holder for left nav:
Subscribe to:
Comments (Atom)