I have a SPD workflow with a lookup to assigned to groups. The workflow will send send an email to the group and assign tasks to the gorup etc. For some users (all site col admins, WF runs w/o problems). For normal contributors, the workflow shows stopped after entering a record.
Solution: This is permission related. The user has to be able to see the group memberships. Go to 'site settings' -> 'People and Groups', go to each group and go to Group Settings to switch the 'Who can view the membership of the group?' to Everyone. The workflow will start the next time you enter a record.
Friday, February 12, 2010
Monday, February 8, 2010
Filter between two dates using the DataView and jQuery
This is the second round of filtering between dates in a SharePoint DataView. With this version, you do not need to be using the filters from the Enterprise version. (I am using the Standard version for now so was forced to get this working....)
Step by Step Instructions:
1. Using SPD, create an asp.net page. Add in the web part to be filtered to the page.

2. Add 4 asp.net controls. I named them txtDate1, txtDate2 and alttxtDate1, alttxtDate2. Feel free to choose your own. Note: thanks to the views below, the txtDate1 and txtDate2 asp.net textboxes have to have the AutoPostBack attribute set to true. We will hide the latter two. (Now the reason for the latter two fields: After some digging, the filter takes the dates formatted as yy-mm-dd. We are in the US so we don’t want to display the date like this. Thus the use of alternate fields to pass in for processing, but display we’ll see the good display. >.< )
From Date:
<asp:TextBox runat="server" AutoPostBack="true" id="txtDate1" CssClass="right">
</asp:TextBox>
<asp:TextBox runat="server" id="alttxtDate1" CssClass="invis"/>
To Date:
<asp:TextBox runat="server" id="txtDate2" AutoPostBack="True" CssClass="right"></asp:TextBox>
<asp:TextBox runat="server" id="alttxtDate2" CssClass="invis"/>
3. Select the WebPart and convert it to XSLT dataview. We will filter using the two dates on the dataview.
4. Setup the dataview parameters:

5. Setup the filter on the DataView using the parameters from step 4:

6. Add the jquery stuff to make it work:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/ui-lightness/jquery-ui.css"
type="text/css" media="all" />
<script type="text/javascript">
if(typeof jQuery=='undefined'){
var jQPath="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/";
document.write('<script src="',jQPath,'jquery.min.js" type="text/javascript"><\/script>');
}
</script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<SCRIPT type=text/javascript>
$(function() {
$("#txtDate1").datepicker({altField: '#alttxtDate1', altFormat: 'yy-mm-dd'});
$("#txtDate2").datepicker({altField: '#alttxtDate2', altFormat: 'yy-mm-dd'});
});
</SCRIPT>
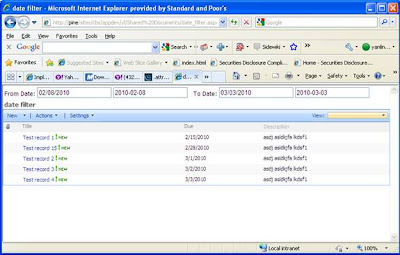
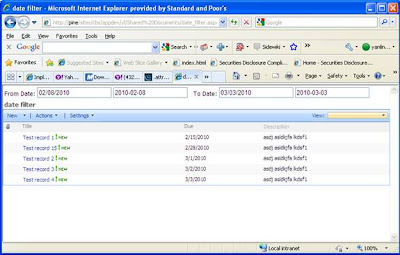
7. Result:

8. Of course, hide the latter two alt controls:
<style type="text/css">
.invis{
visibility:hidden;
width:30px;
}
</style>
and....Done!
Note: this could be extended to more filters. Just modify the DataView filters criteria....
Step by Step Instructions:
1. Using SPD, create an asp.net page. Add in the web part to be filtered to the page.

2. Add 4 asp.net controls. I named them txtDate1, txtDate2 and alttxtDate1, alttxtDate2. Feel free to choose your own. Note: thanks to the views below, the txtDate1 and txtDate2 asp.net textboxes have to have the AutoPostBack attribute set to true. We will hide the latter two. (Now the reason for the latter two fields: After some digging, the filter takes the dates formatted as yy-mm-dd. We are in the US so we don’t want to display the date like this. Thus the use of alternate fields to pass in for processing, but display we’ll see the good display. >.< )

From Date:
<asp:TextBox runat="server" AutoPostBack="true" id="txtDate1" CssClass="right">
</asp:TextBox>
<asp:TextBox runat="server" id="alttxtDate1" CssClass="invis"/>
To Date:
<asp:TextBox runat="server" id="txtDate2" AutoPostBack="True" CssClass="right"></asp:TextBox>
<asp:TextBox runat="server" id="alttxtDate2" CssClass="invis"/>
3. Select the WebPart and convert it to XSLT dataview. We will filter using the two dates on the dataview.
4. Setup the dataview parameters:

5. Setup the filter on the DataView using the parameters from step 4:

6. Add the jquery stuff to make it work:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/ui-lightness/jquery-ui.css"
type="text/css" media="all" />
<script type="text/javascript">
if(typeof jQuery=='undefined'){
var jQPath="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/";
document.write('<script src="',jQPath,'jquery.min.js" type="text/javascript"><\/script>');
}
</script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<SCRIPT type=text/javascript>
$(function() {
$("#txtDate1").datepicker({altField: '#alttxtDate1', altFormat: 'yy-mm-dd'});
$("#txtDate2").datepicker({altField: '#alttxtDate2', altFormat: 'yy-mm-dd'});
});
</SCRIPT>
7. Result:

8. Of course, hide the latter two alt controls:
<style type="text/css">
.invis{
visibility:hidden;
width:30px;
}
</style>
and....Done!
Note: this could be extended to more filters. Just modify the DataView filters criteria....
Subscribe to:
Posts (Atom)